Table of contents
Clipping masks are one of the numerous essential tools in Photoshop that assist in switching where a layer is noticeable. Although this may seem like a dull tool in Photoshop, clipping masks are very convenient. With the support of a clipping mask, you can easily mask multiple layers together to generate any shape you want.
In this tutorial, you’ll learn how to apply clipping masks in Photoshop, a helpful keyboard shortcut, and the significant dissimilarities between layer masks and clipping masks.

What Is a Clipping Mask?
A clipping mask attaches several layers composed to generate a shared show based on the shape of the lowest layer. The bottom layer will describe where the clipped layers are noticeable based on that layer’s body or the layer mask. These types of covers are valuable for smearing adjustment onto a specific layer or changing the shape of a copy.
What Does a Clipping Mask Do?
A clipping mask is an object on the canvas, the plan of which covers the noticeable area of another thing underneath the first one and along its borders. The clipping path shows the size and general form of the space. You can delicacy such a mask as an endless exterior with an opening concluded which you can see a disguised object. At the same time, the capability to edit the thing is conserved because the object is situated under the mask but not tainted in any way. When you use Clipping Mask, the order of substances about one other is of the uppermost reputation.
To acquaint by hand with the topic, it may help to remember the crop tool, current in any photo editing software. A rectangular clipping mask can attain almost the same effect but is much more supple. It can have any shape and be practical for multiple objects on numerous canvas layers. In addition, you can still edit the mask and disguised things after the show has been created.
The Areas of Clipping Mask Use
Photography Art – to make the most creative collection or inventive photo editing.
Illustration- to brand some part of the image to stand out in the wanted form
Printing- to type your printed material to stand out and be striking
Advertising- to accomplish the outstanding visual effect
Image masking service
Advanced Photoshop Image masking Service is essential to the photo editing sector. It’s the necessary action to transform an image. It’s utilized to cut out the background of pictures that have limits or hair segments. Image masking is used in blending with clipping path methods to do away with the historical past of a problematic image. This service uses flawlessly to cut off a photo when it’s doubtful what part of the snap or what part of the inheritance is.
Certainly, Advanced Photoshop Image masking Service is additionally helpful when the clipping path technique will not be appropriate for hair, wool, or transparent images like glasses, smoke, feathers, lights, etc. To make your photographs extra eye-catching and gorgeous, you must swap the history of the photos. We expediently can take away, extract or separate a useless object from a picture by applying the photo masking method.
Clipping and Masking
These two structures work the same way: put the object that will help clip (or mask) above the object you want to clip (or show). The top thing will then develop imperceptibly and work to hide parts of the lowest object. Then excellent both objects, and use Object ‣ Clip ‣ Set or Object ‣ Mask ‣ Set.
Clips and masks give different results. A hook allows you to hide all parts of the bottom object outside the clip object. The ensigns of a masked entity touch the opaqueness of the bottom object. The darker and the more see-through the mask, the more see-through the masked thing will become. A white cover performs just like a clip.
Let’s get started the tutorial
Step 1
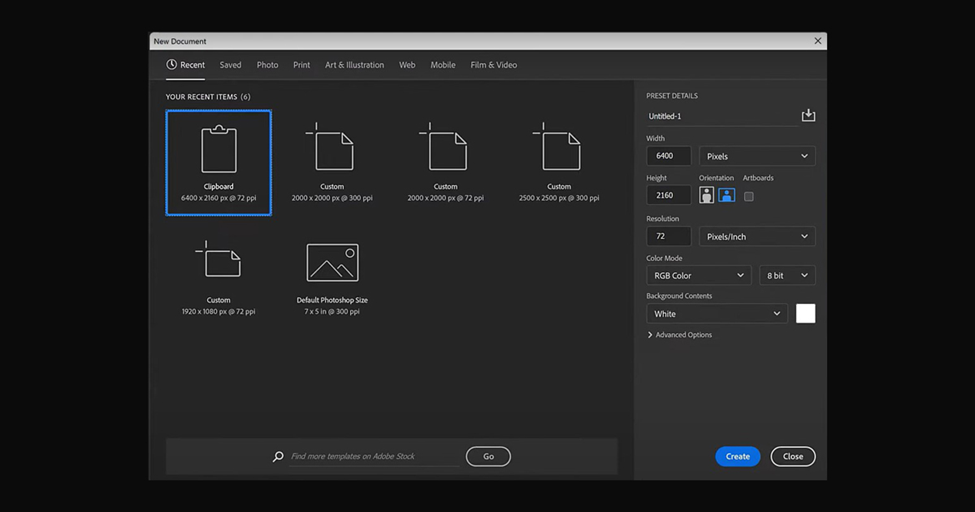
We’ll start by creating a new document. You can go up the file menu and choose new.

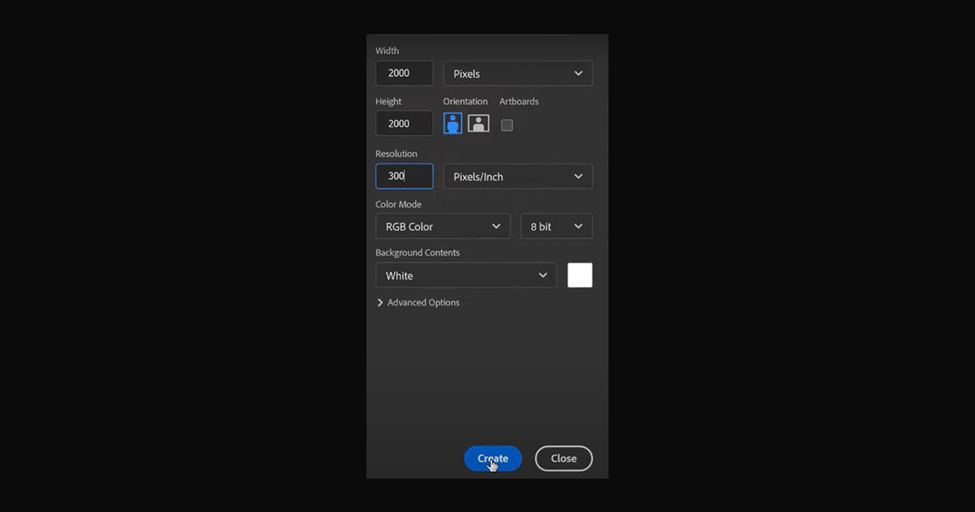
Step 2
For this tutorial I will create square shaped document by setting both the width and the height 2000 pixel.

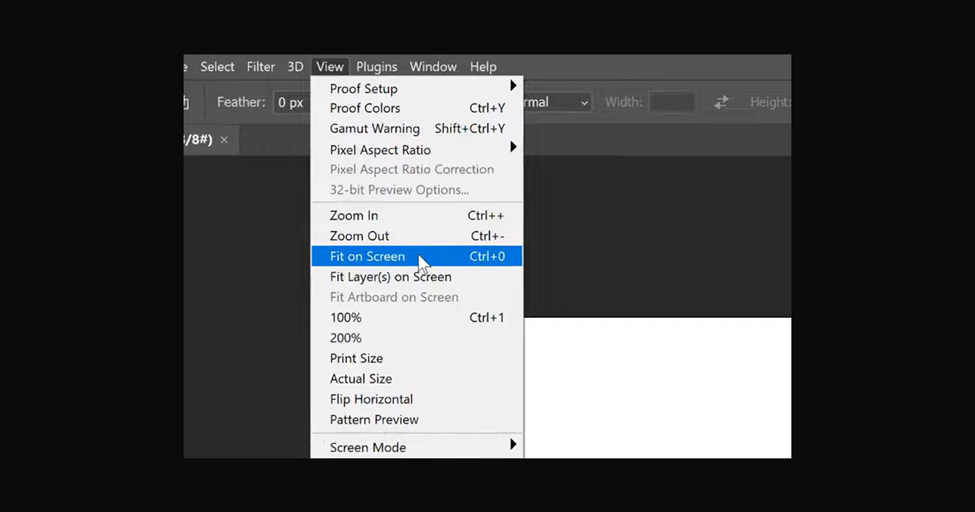
Step 3
To make things easier to see I will zoom in by going up to the view menu and choosing fit on screen

Step 4
Next, we will add our shape. You can use any kind of shape including a basic rectangle or circle, but we are doing to draw one of photoshops custom shapes. And these days fastest way to draw a custom shape is by using the shape panel.

Step 5
To open it go up to the window menu, and choose shapes.


Step 6
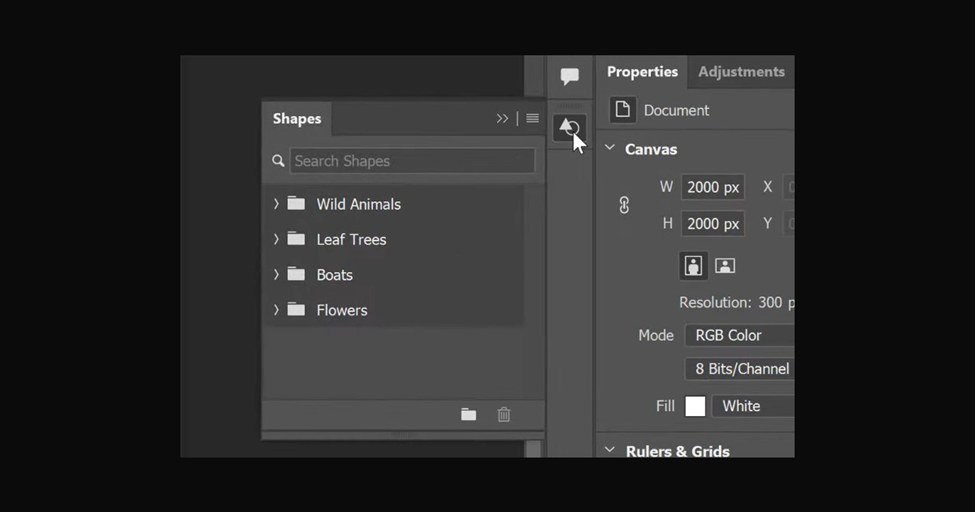
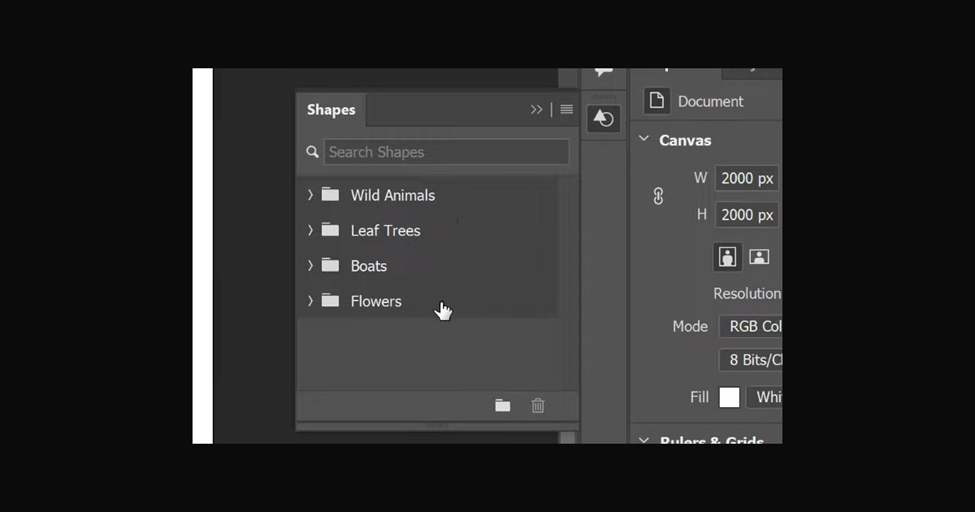
The shapes panel opens the secondary panel column to the left of the main panels.

Step 7
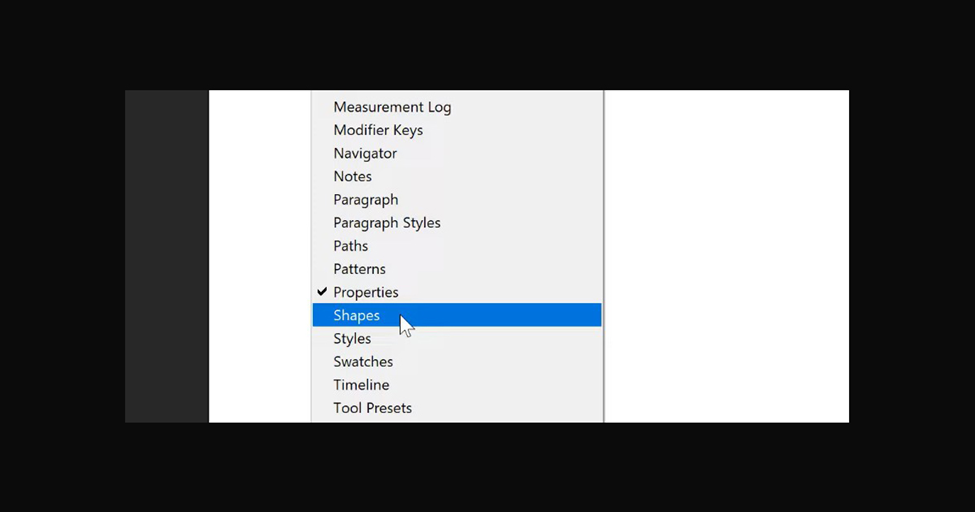
At first all we see are the default shapes which are divided into groups.

Step 8
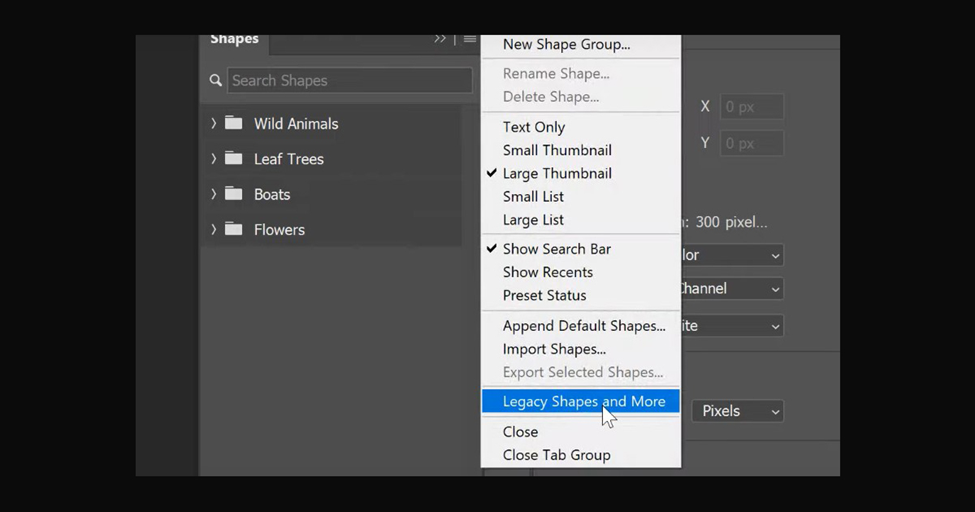
To load the missing shapes, click the shape panel menu icon and choose legacy shapes and more

Step 9
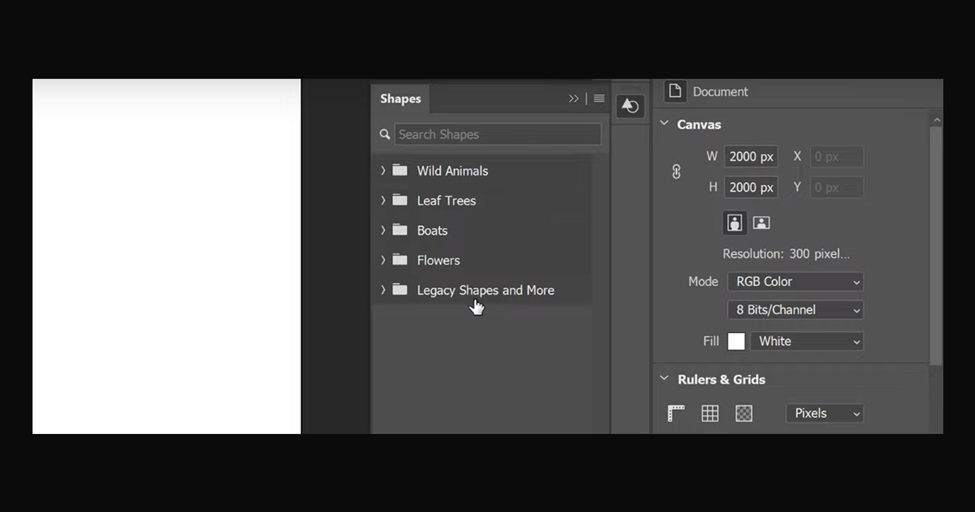
A new legacy shapes and more group appears below the default.

Step 10
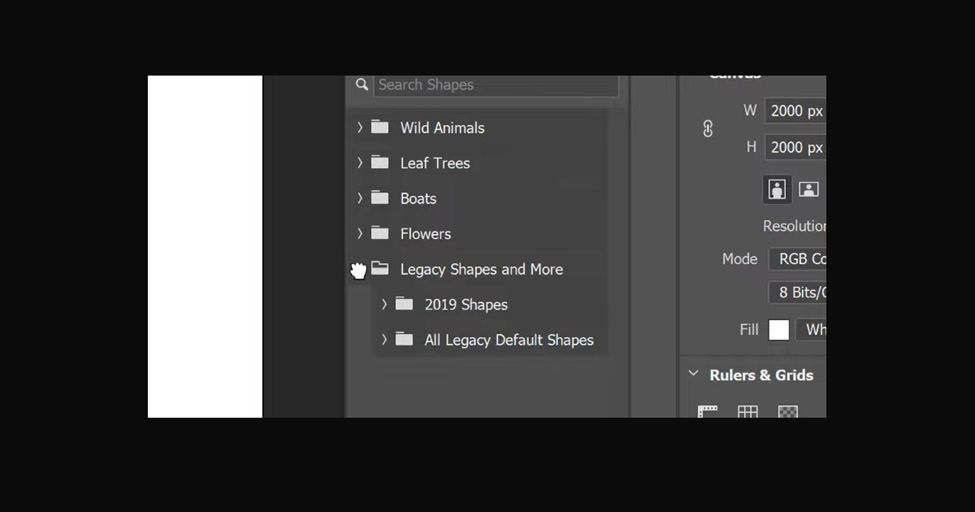
And if you twirl it open, you will find two more groups inside it.

Step 11
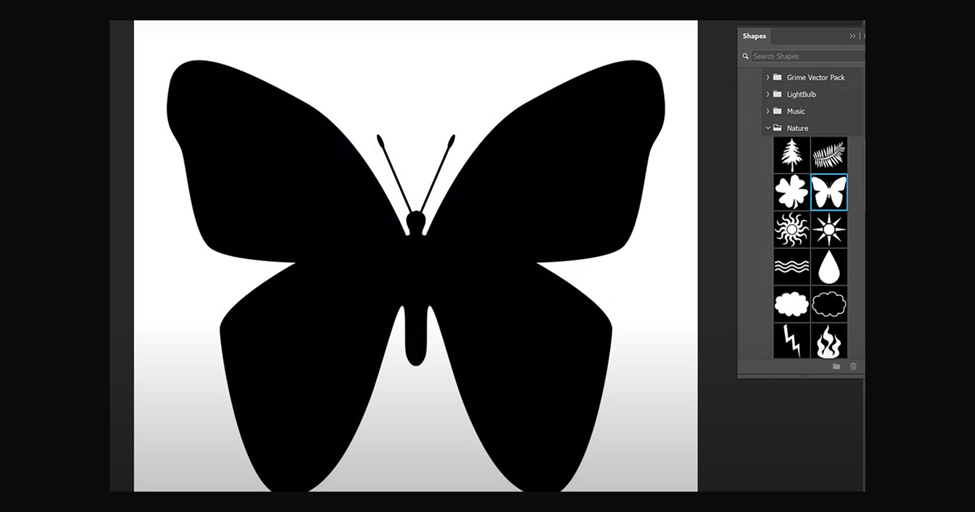
I will twirl open the all-legacy default shapes group. Then I will scroll down to the nature set and inside it chooses the butterfly shape.

Step 12
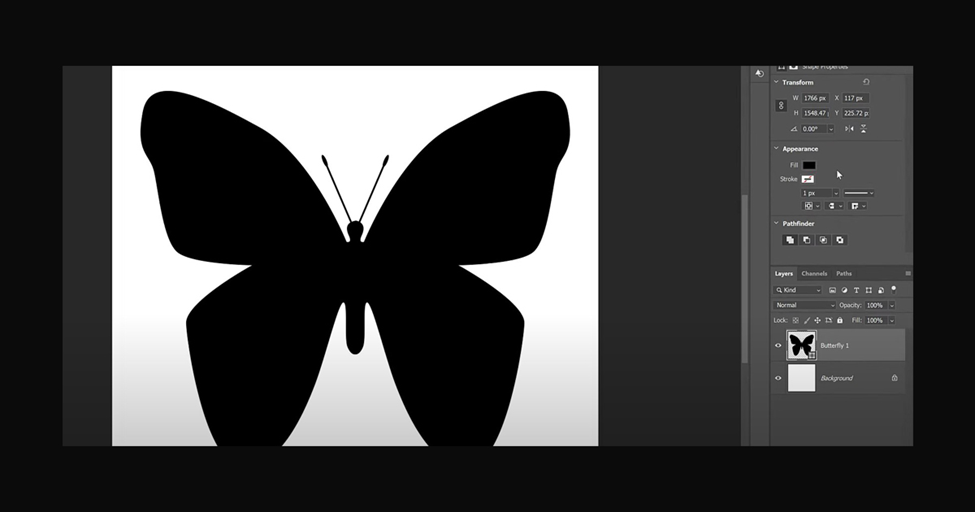
To add this shape, just click and drag its thumbnail from the shapes panel into the canvas. Then release your mouse button, and photoshop instantly draws the shape.

Step 13
Then resize the shape by dragging any of the handles.

Step 14
Shape it from center!! Then click and drag the shape into the center of the canvas.

Step 15
We are done with the shapes panel so I will hide it by clicking its icon.

Step 16
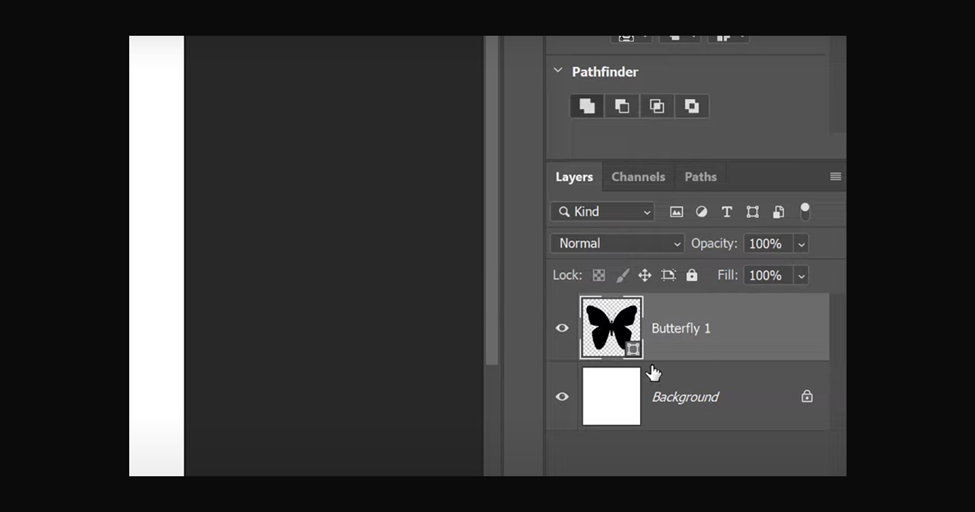
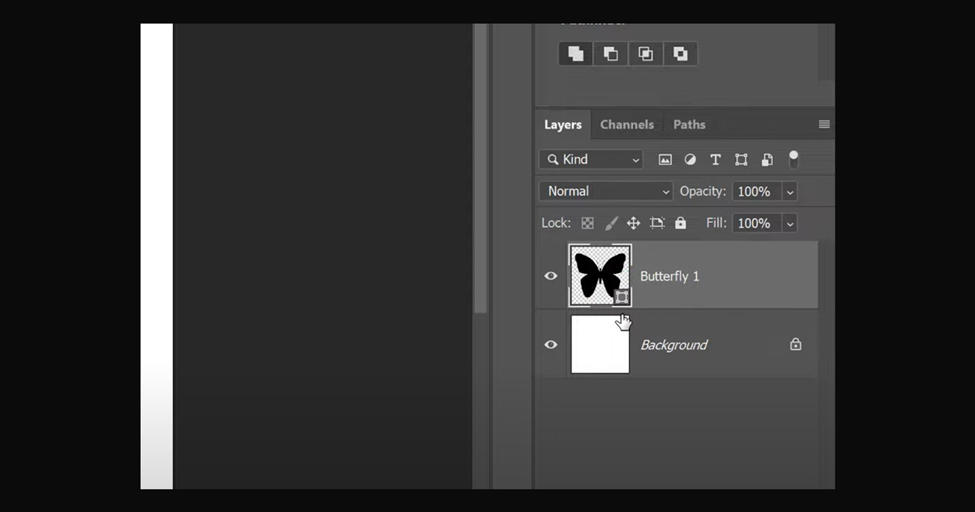
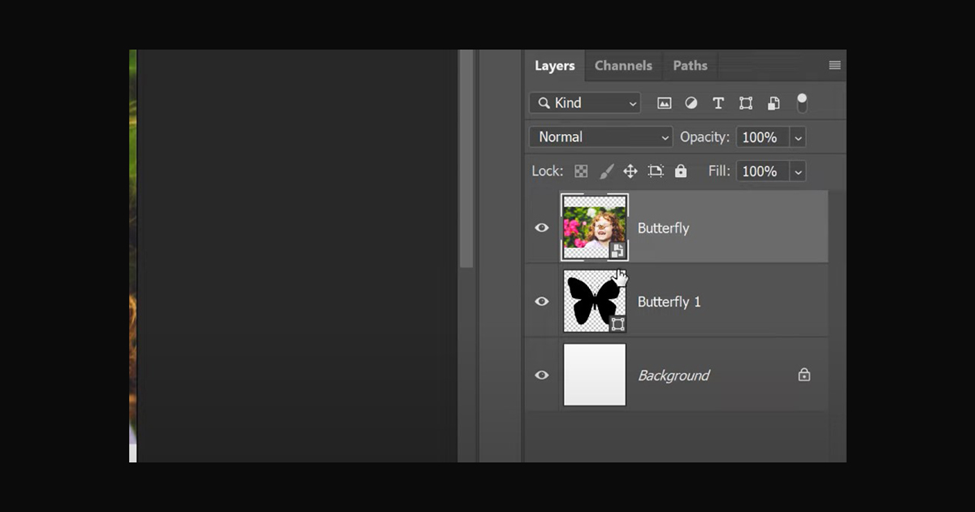
We know it’s a shape layer by the icon in its thumbnail

Step 17
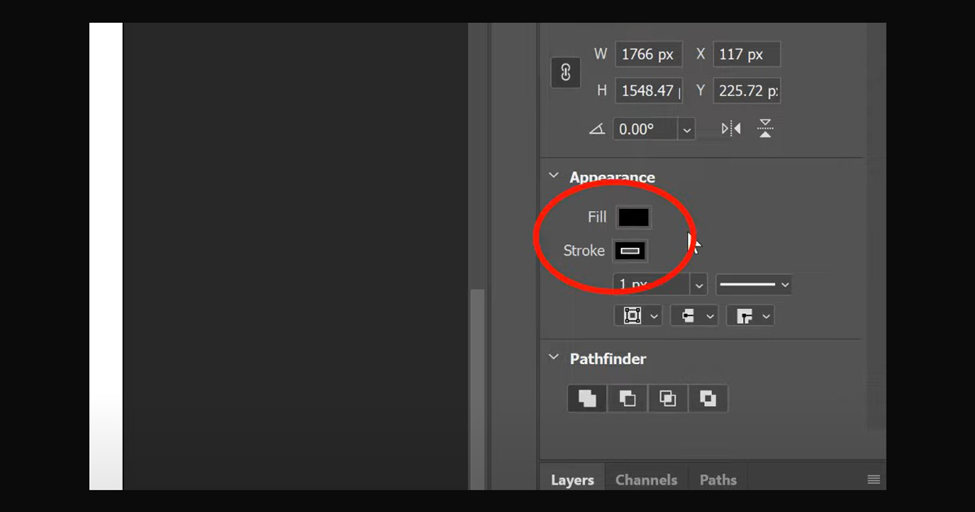
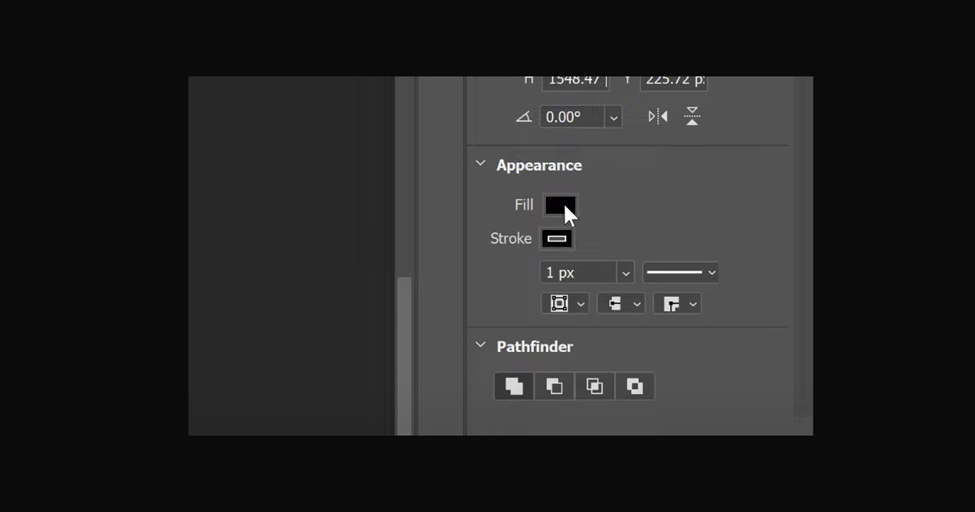
So, with the shape layer selected, the options for the shape appear in the properties panel including the fill and stroke options.


Step 18
By default, the fill color is black, which is fine since we won’t see the color once we fill the shape with the image.

Step 19
But it also adds a 1-pixel black stroke around the shape. We can add a stroke later if we want one. But for now, turn the stroke off by clicking the color swatch and choosing the no color option. Then click outside the panel to close it.

Step 20
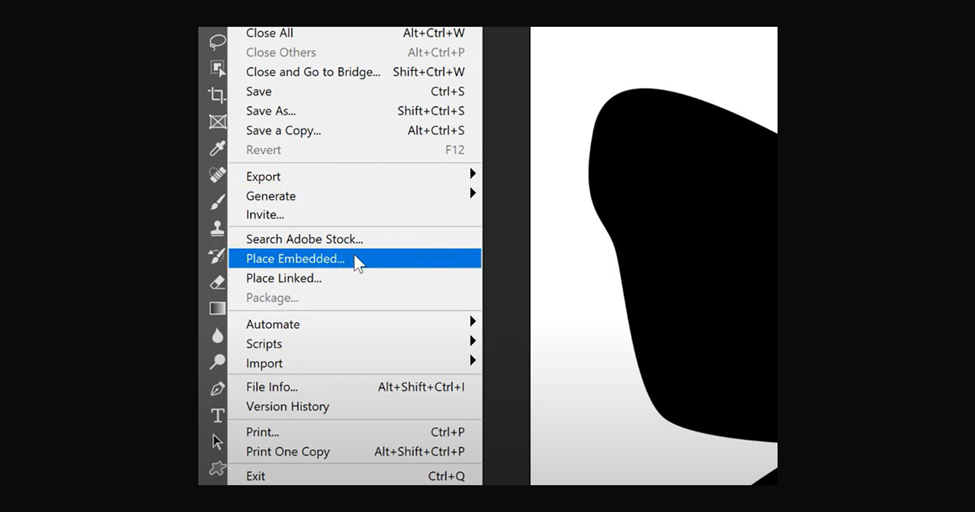
And because we want the image to appear in the same document as our shape we will use the place embedded command. Go to the file menu and choose place embedded.

Step 21
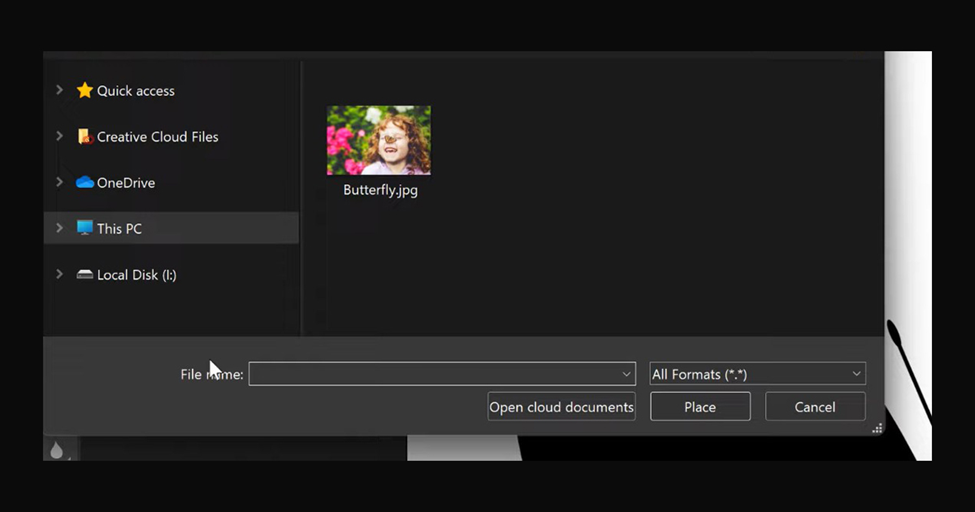
Navigate to where the image is saved on your computer.

Step 22
And the image is added in front of the shape.

Step 23
We will resize the image again after we place it into the shape. But for now, click the checkmark in the option bar to accept it.

Step 24
Notice that photoshop converted the image into a smart object, which we can tell by the smart object icon.

Step 25
This means that no matter how many times we resize the image, it wont lose any quality.

Step 26
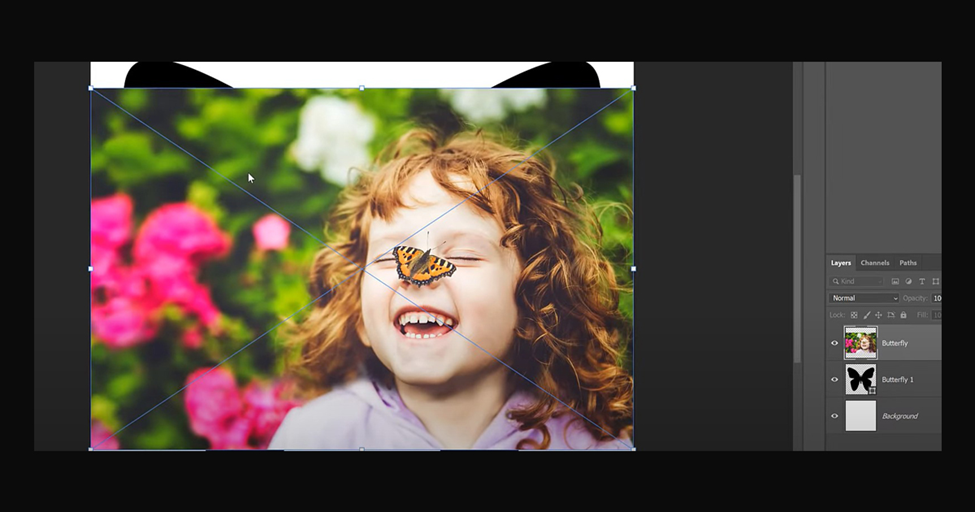
To place the image into the shape, make sure the image layer is selected.
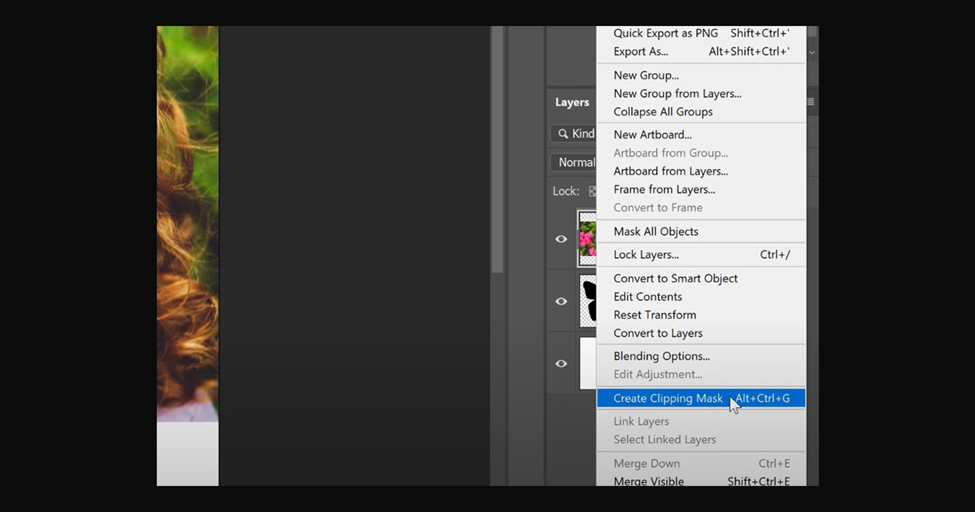
Then click the layers panel menu icon and choose create clipping mask
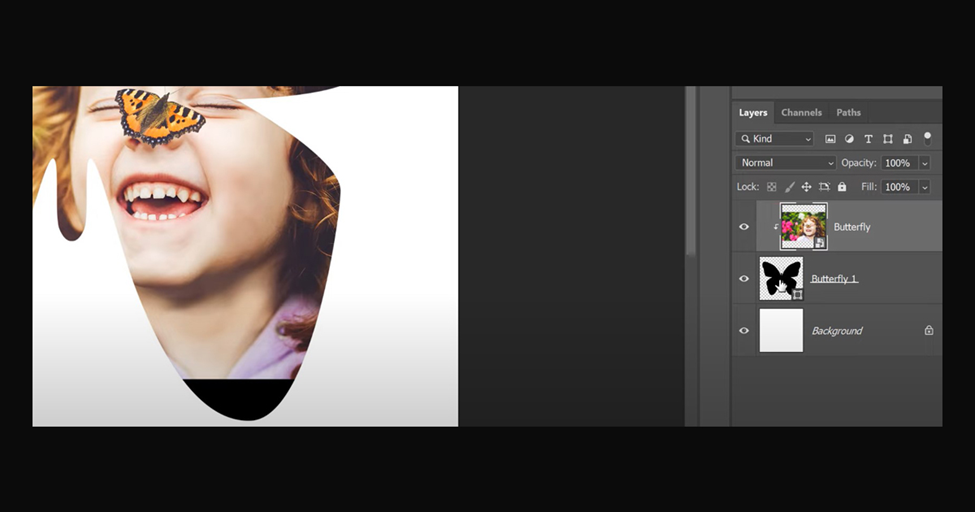
Notice that the image layer is now indented to the right, with a small arrow pointing down at the shape layer below it.

Step 27
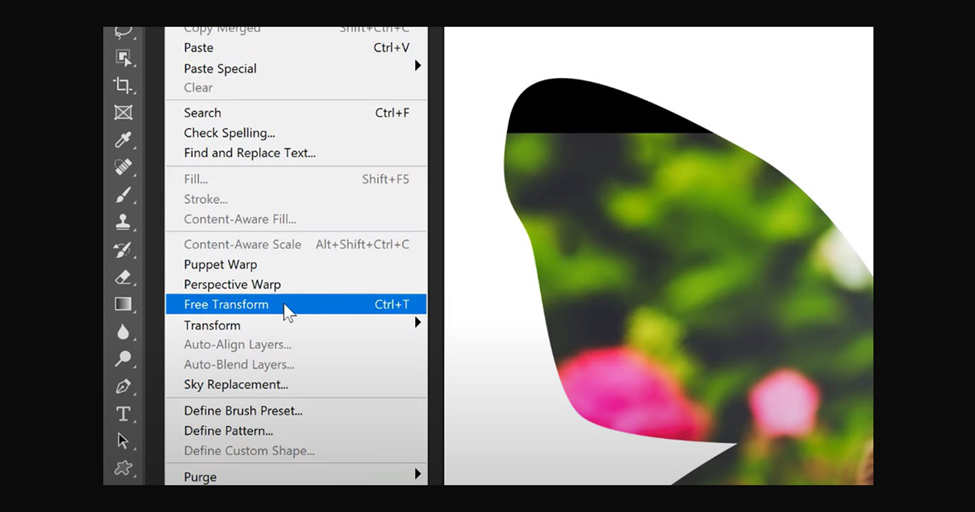
Then go up to the edit option and choose free transform.

Step 28
Then resize the image by dragging the handles.

Step 29
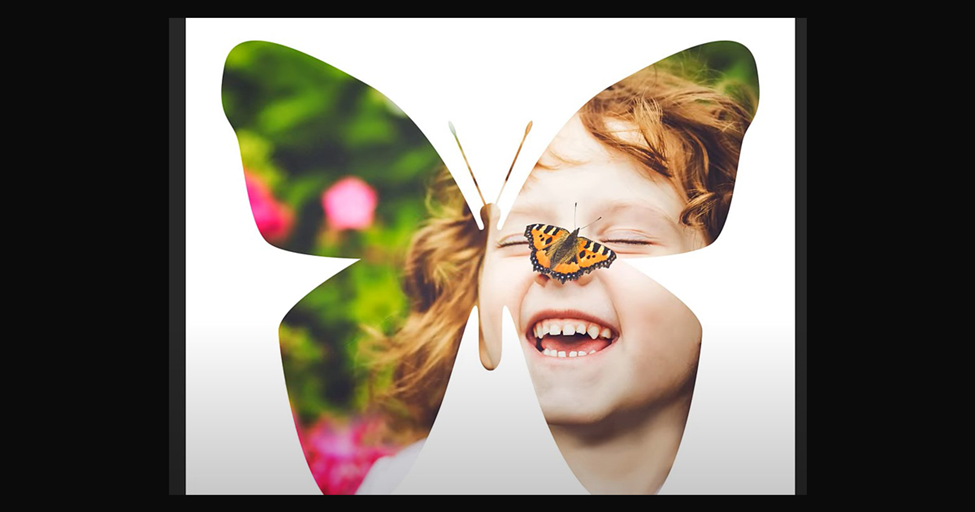
When you are done click the checkmark in the option bar.

Step 30
At this point we have placed the image into the shape and the main effect is done.
When To Use a Clipping Mask
While layer masks are best for blending layers with all-in-one transitions, clipping masks in Photoshop are faultless when your copy wants to fit within a clearly-defined shape. The form may be one you’ve strained through a selection tool as we’ve seen. But a clipping mask can likewise be used to fill a path shape with an image, or to dwelling an image inside text. As additional example of what we can do with clipping masks, let’s rapidly look at how a clipping mask can be cast-off to home a photo inside a frame.
Conclusion
A clipping mask trusts the form of other layers to describe a masking area instead. There isn’t a solo finest way to mask your imagery in Photoshop. A team of tools to assist you in refining where a layer or alteration is noticeable in your project! Both layer masks and clipping masks are valued tools. Relatively instead of looking at them as this one or that, I make an effort to think of them as a masking duo. Now that you have distinguished all about clipping masks, let’s go for the benefit of clipping masks in Photoshop.