How to Make an Image Transparent Background in Photoshop
Sometimes product photos in website images look good with a transparent background. However, with the help of Photoshop magic, it is possible to make an image transparent background. But this whole process requires time, patience and skill.
Background Removing is a comprehensive editing technique in Photoshop. Photoshop is a universally useful tool capable of removing the background of an image
When using transparent backgrounds for product photos, it opens up a huge range of eye-catching images. After that, the photos of the results of the photos have a gorgeous look. In addition, the advantage of a transparent background is that you can set your product to any background. The screen size of the user is responsive to a transparent background with any product. This thing happens in the case of website design.
When creating logo files for websites, it should be in a transparent background as it will help to place the logo anywhere. It blends in with the background color of the page.
Table of contents
What Is Transparent Background
Transparent background is a PNG is a type of image file that allows you to capture any background color. Most images have a certain number of pixels, and even if the color is white, all pixels have color. A transparent background has nothing to do with the background pixels, allowing you to display what’s behind it.
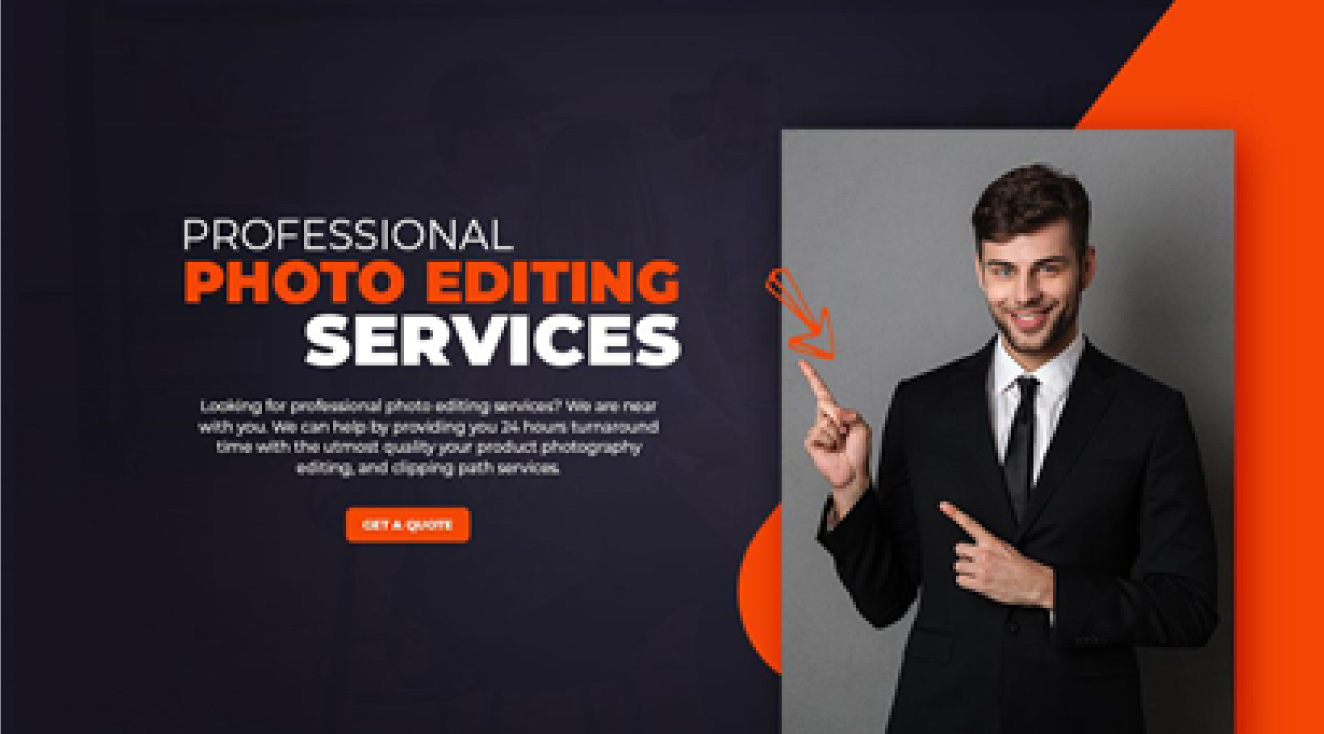
In this Display Banner you can see that a young smiling man pointing with two fingers upward used an image with a transparent background because Orange color is seen behind it.

In contrast, you can see here the young smiling man with a Grey background:
The gray background is behind the young man. It looks unprofessional and messy and can clash with background color websites, brochures or other designs.
Whether you have a website for your freelance work, small business, or nonprofit you will want to make sure that your logo/model/Subject looks good on any image.
If you do not want to change the color of your site, you need to create a transparent PNG that integrates seamlessly with your page and design.
Make Transparent Background of your logo Using Adobe Photoshop
If you have a logo with a colorful background, you must first clear the background. You can then convert the file format to PNG, a file format created to transfer images to the Internet. Using Photoshop to make a transparent background of your logo, and then saving the file in the appropriate web-ready format is very easy once you know what you’re doing. In the tutorial below we will walk you through this simple process.
Step-1: Open The File of Your Logo
In Photoshop, go to File> Open and navigate until your logo is on the file. Click Open.
If you have a. Open the JPG (or other raster format) file, the file will remain open in Photoshop.
If you open a vector format file, you must make sure that your settings are correct in the dialog box that appears:
Crop to: Bounding box is set
The constitution ratio is checked
Mode: RGB is set to color
Than Click Ok
Step-2: Make your image a layered file
Open your level panel. By default, this panel is located to the right of your image window, but if you do not see it, you can access it by clicking on Windows> Layers. And to Make Transparent Background go to the Layers panel, double click the background layer. A new layer dialog box appears asking you to rename the layer. You can set it as default level 0 and click OK. You have now unlocked your background layer and anything you delete from it will be transparent.
Step-3: Make The Background Transparent
Select the Magic Wand tool from the toolbar on the left side of the application window. Then, click Select Selection Topic from the Options bar at the top of the screen. Photoshop will try to select your logo regardless of the background. You will see the selection as “marching ants” around.
If the selection is not perfect, you can use the Magic Wand tool depending on how you choose to remove a lot of background from the selection.
After you select the full background, type BACKSPACE (delete on a Mac). You will now have a transparent and background, represented by a gray and white checkerboard pattern.
Step-4: Save The Transparent Logo as PNG Image
Click “File” -> “Save as”. Select “PNG (* .PNG) as the file format. Note that transparent backgrounds are found in Photoshop, but it will be transparent in the final PNG file. Now you can upload this logo to your website in a transparent background!

The biggest reason for the transparent background depends on the designer as discussed above. We are doing this to give you some idea of how we can use the transparent background image in a variety of ways. However, the combination of transparent backdrop images with others can create focus areas as well as emphasize background photos. Lastly, make the images glossier and attractive Transparent background photos with other color filters.
So, interested in doing the transparent technique with Photoshop. Do it if possible. Because above, we have already given some designs that can help you create different design projects. As a graphic designer, you should remember that color, texture, texture before using transparency in your project.